Сегодня поговорим про штатные формы, а точнее мало кем используемые функции автозаполнения полей.
Для начала немного справки, что бы не поднимать базовые вещи.
Значения полей по умолчанию в CRM-формах
Пример работы с кодом CRM-форм
Последняя статья и поможет нам. И так, предположим, на сайте у нас используются Я.Метрика и Google Analytics и исходя из прошлой статьи мы хотим идентифицировать сущность на определённом этапе, ну и для полного соуса отправить факт в Аналитику. Как бы поступить если у нас штатная форма Битрикс24?
А всё просто)
И так, наши системы аналитики хранят в cookie идентификатор посетителя, а точнее clientID. Для Google это - _ga Для Яндекса это - _ym_uid
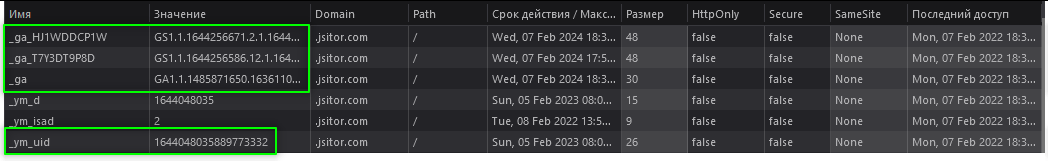
Как проверить так ли это? Откроем консоль браузера и взглянем на вкладку хранилище:

Зелёным я обвёл нужные нам записи. Кстати! В случае наличия нескольких счётчиков, как на моём примере гугла они будут с ИД счётчика. У метрики возможен похожий механизм.
А теперь приступим к небольшому программированию. Наша задача на сайте, до вызова(кода) форм разместить код, который будет заполнять наши поля. В идеале просто сунуть в header. Если у вас формы сквозные или же прямо над кодом вывода форм! Это важно.
function getCookie(cookieName) {
let cookie = {};
document.cookie.split(';').forEach(function (el) {
let [key, value] = el.split('=');
cookie[key.trim()] = value;
})
return cookie[cookieName];
}
window.addEventListener('b24:form:init', (event) => {
let form = event.detail.object;
form.setProperty("_ga", getCookie("_ga"));
form.setProperty("_ym_uid", getCookie("_ym_uid"));
});
Из чего состоит код? Сначала объявляется функция, которая берёт наши куки и чистит их для последующей работы. Далее в window.addEventListener мы добавляем в формы наши параметры пользователя, с помощью вызова нашей функции getCookie и задаём их в setProperty. setProperty состоит из двух параметров это названия поля и значение.
То есть, если в вызове getCookie, написать например getCookie("_fbp") мы получим ИД для фб пикселя.
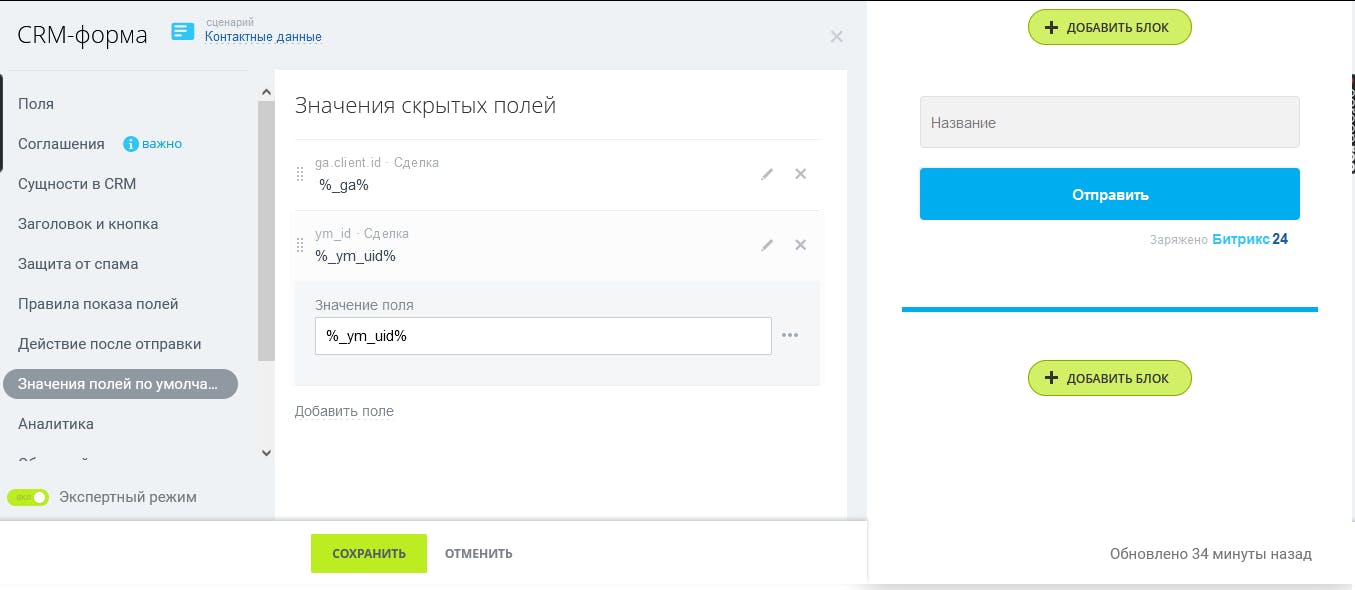
А как же, передать значения в нужные поля. Какие настройки потребуются со стороны Б24. В редакторе форм, открываем раздел значения по умолчанию. Добавляем ранее созданные поля в выпадающем списке и внимание! Заносим маркер в процентах как на снимке %_ym_uid%. Если помним по коду, у меня их два:
form.setProperty("_ga", getCookie("_ga"));
form.setProperty("_ym_uid", getCookie("_ym_uid"));
_ga и _ym_uid, соответственно в поля я заношу %_ym_uid% и %_ga%

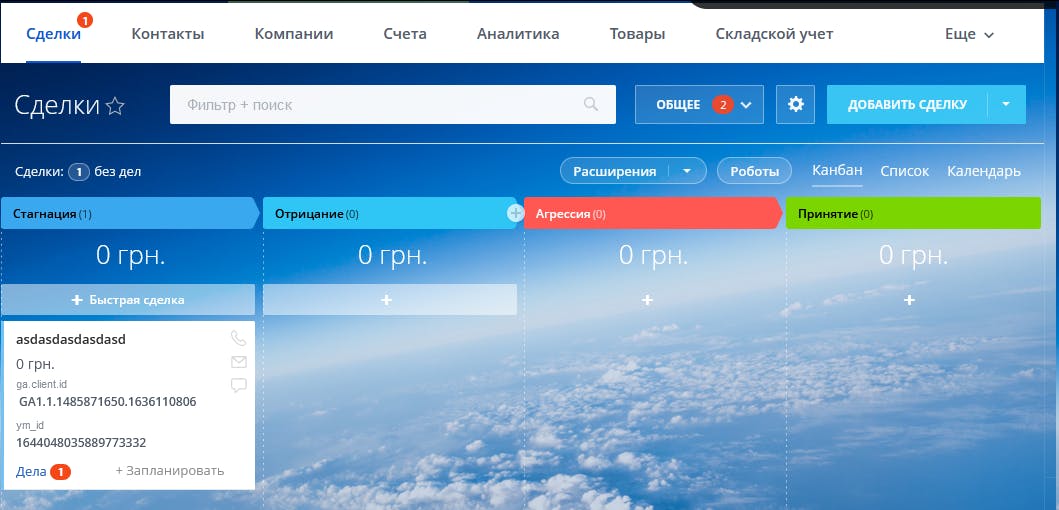
Далее получаем код формы, в нужном нам виде и размещаем на странице. Далее, при поступлении сущности мы увидим следующую картину

Поздравляю, вы только что передали оба идентификатора в Битрикс для последующей работы с ним.